Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
6 недостатков тканевых натяжных потолков
С какими проблемами сталкиваются владельцы натяжных потолков?
Температурный фактор
Нельзя применять виниловые натяжные системы в помещениях с пониженной температурой, меньше 5оС они уже не выносят....
Читать далее
4 простых шага, как самому поменять люстру на натяжном потолке
8 способов, как почистить стиральную машину
12 веских причин использовать бетон в интерьере
Натяжной потолок своими руками
Советы по самостоятельной регулировке пластиковых окон
Из чего делают керамзит?
Красивый и модный дизайн потолка 2020
Фото потолков из гипсокартона для зала: одноуровневые, двухуровневые, дизайн, подсветка
Как отрегулировать пластиковые окна на зиму самостоятельно
Лучшее

Важно знать!
Светильники gx53 для натяжных потолков
Светильники G9
Третий тип светильников имеет цоколь марки G9. Их основное отличие от предыдущих заключается в том, что здесь весь корпус выступает из плоскости потолка. Сама лампочка соответственно тоже....
Читать далее
Разновидности карнизов для штор: какие бывают, что лучше выбрать
Как подключить светодиодное освещение в квартире: правильная схема монтажа своими руками
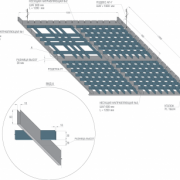
Характеристика растрового решетчатого потолка, его отличительные особенности
Как сделать звукоизоляцию потолка в квартире под натяжной потолок
Оригинальные фото парящих потолков
Драпировка стен тканью
Монтаж двухуровневого натяжного потолка своими руками с помощью готовых конструкций
Тканевые натяжные потолки
Потолок из пвх (пластиковых) панелей: пошаговая интрукция
Новое
Обсуждаемое

Важно знать!
Дизайн натяжного потолка на кухне -100 лучших фото-вариантов в интерьере
Потолок из пенополистирольных плит
Многим известен пенопласт, который производители назвали по-новому. Легкий и недорогой материал удобен в монтаже, его легко резать ножницами и ножом, но необходим специальный...
Читать далее
Двухуровневые натяжные потолки (100 фото)
Основные характеристики листа гипсокартона
Особенности и использование в интерьере белых глянцевых натяжных потолков
Как отремонтировать светодиодную лампочку на 220 в
Какие люстры подходят для натяжных потолков и как их крепить?
Глянцевый или матовый натяжной потолок: что лучше?
Установка люстры на натяжной потолок: как повесить своими руками
Прямой подвес для гипсокартона и с тягой: заводские и самодельные
Плинтус для натяжного потолка
Актуальное

Важно знать!
Арматура для систем отопления. основные виды и назначение
Установка арматуры
По способу установки арматура для систем отопления делится на следующие типы:
муфтовые (резьбовые) краны;
Арматура, фиксируемая при помощи резьбы
фланцевые устройства.
Устройства,...
Читать далее
Можно ли сделать неоновую подсветку своими руками?
Матовые и сатиновые натяжные потолки (10 фото)
Утепление потолка в квартире спасет от жары и холода
Калькулятор вычисления периметра и площади геометрических фигур
Краска для потолка в квартире: какая подойдет лучше?
Как клеить виниловые обои на бумажной основе: полезные советы для отделки стен
Кессонные потолки из дерева: 85 вариантов отделки для настоящих аристократов
Сграффито
Как правильно приклеить бумажные обои на стены
Обновления
 Статьи
Удобные сушилки: заботьтесь о своей обуви с эффективным принципом сушки.
Статьи
Удобные сушилки: заботьтесь о своей обуви с эффективным принципом сушки.
В современном мире, где быстрота и комфорт играют важную роль в повседневной жизни, сушилки для обуви...
Дизайн Интерьера
Угловые диваны: Секреты стильного и современного интерьера
В поисках идеального интерьера для жилых помещений, одним из ключевых элементов, на котором стоит задержать...
 Ремонт
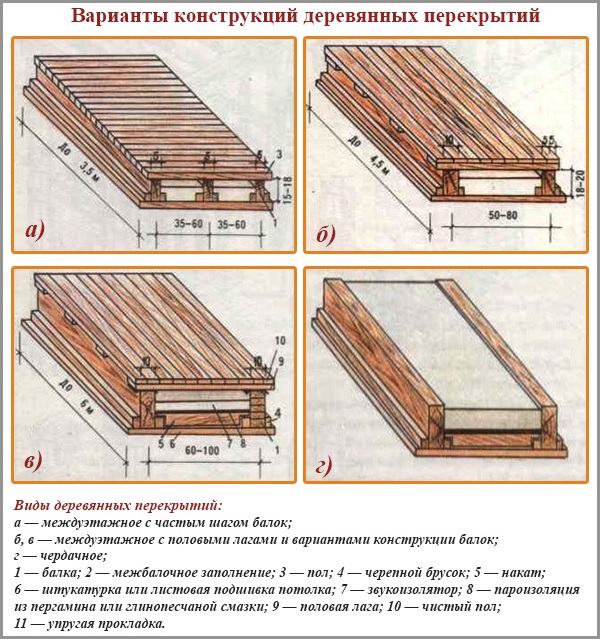
Деревянные балки перекрытия
Ремонт
Деревянные балки перекрытия
Звукоизоляция деревянных перекрытий
Чтобы как можно лучше защитить помещение от шума, следует использовать...
 Ремонт
Кассетные потолки [разновидности и монтаж]
Ремонт
Кассетные потолки [разновидности и монтаж]
Этап № 4. Монтаж кассет, светильников
Любая кассетная система, будь то витражный потолок, панели из...
 Ремонт
Установка и фото натяжных потолков с подсветкой по периметру
Ремонт
Установка и фото натяжных потолков с подсветкой по периметру
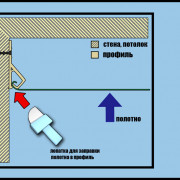
Распространенные способы крепления натяжного потолка к потолку
Чтобы закрепить натяжной потолок, используются...
 Дизайн Интерьера
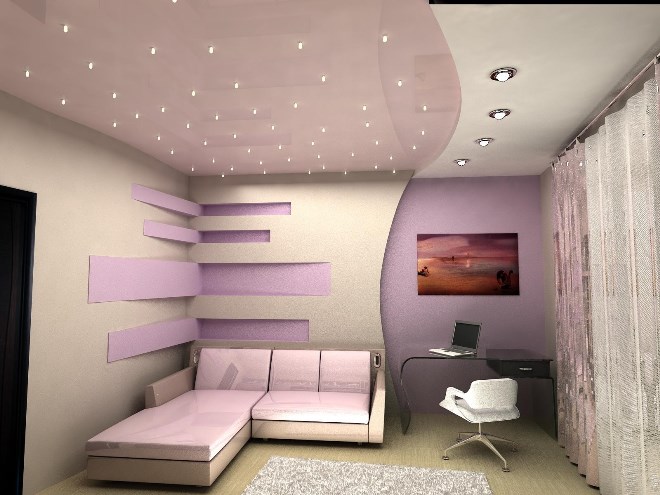
Варианты освещения комнаты с низким потолком
Дизайн Интерьера
Варианты освещения комнаты с низким потолком
Особенности наружного освещения деревянного дома
Возле частного деревянного дома всегда есть двор, для...
 Дизайн Интерьера
Как собрать реечный потолок своими руками: инструкция по монтажу
Дизайн Интерьера
Как собрать реечный потолок своими руками: инструкция по монтажу
Виды реечных потолков
Прежде, чем начнем рассказывать, как выполняют монтаж потолка реечного, рассмотрим,...
 Ремонт
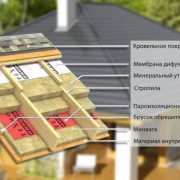
Как правильно укладывать пароизоляцию на потолок: какой стороной стелить, укладка и монтаж при утеплении потолка, как крепить (видео)?
Ремонт
Как правильно укладывать пароизоляцию на потолок: какой стороной стелить, укладка и монтаж при утеплении потолка, как крепить (видео)?
Нужна ли пароизоляция
Задача пароизоляции — блокировать проникновение конденсата из помещения в подкровельное...
 Дизайн Интерьера
Выбор и установка багета для натяжных потолков
Дизайн Интерьера
Выбор и установка багета для натяжных потолков
Багет для парящих потолков: как сделать такой потолок
Так называемые «парящие потолки» являются ноу-хау,...
 Ремонт
Монтаж профиля под гипсокартон своими руками
Ремонт
Монтаж профиля под гипсокартон своими руками
Особенности крепления профиля к профилю
Нюансы выполнения данной операции заключаются в том, что каждая...
 Дизайн Интерьера
Эффект «звездное небо» на натяжных потолках: как это смотрится
Дизайн Интерьера
Эффект «звездное небо» на натяжных потолках: как это смотрится
Как сделать своими руками?
Существует масса вариантов по созданию своими руками «звёздного неба» у себя...
 Ремонт
Как шпаклевать гипсокартон
Ремонт
Как шпаклевать гипсокартон
Виды шпаклевок
В современных магазинах строительных материалов представлен огромный ассортимент различных...